Deutsch
English
Als zwei Erasmus-Studenten und mit Corona Zeit, gingen wir kaum in die Schule, und dieses Projekt war ein Weg, um die Schule in unserer eigenen Interpretation vorstellen.
Das Projekt ist ein interaktives Konzept der Website, das auf einer Karte basiert, was ein sensibler Ansatz ist, wie wir die Schule repräsentierten. Die Website legte einen Schwerpunkt auf die Arbeit der Schüler, sie sollte ein Fenster für das sein, was die Schüler tun und experimentieren.
Es gibt zwei verschiedene Ansätze für diese Karte.
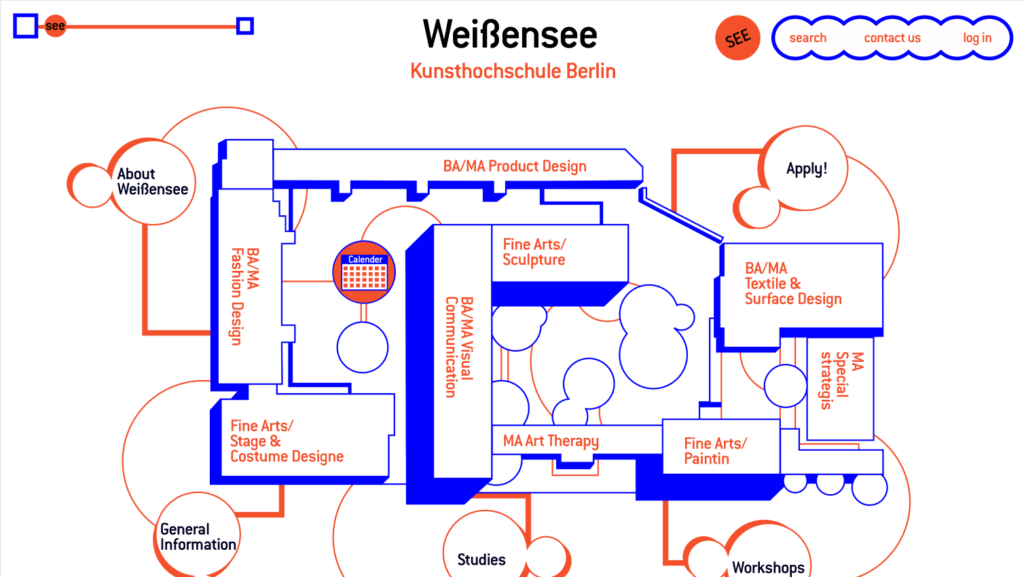
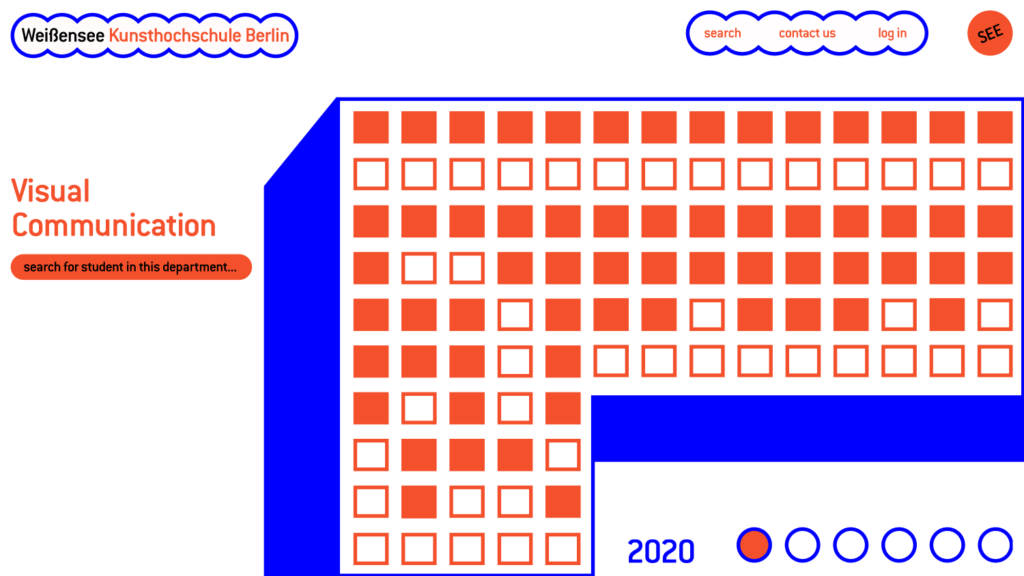
Der erste basiert auf der tatsächlichen Karte der Schule, und wurde zu einer abstrakten Visualisierung der Schule.
Wenn Sie auf der Website navigieren, betreten Sie die Karte und landen auf verschiedenen Flächen, auf denen Sie weitere Informationen über die Abteilungen oder die Projekte der Schüler finden können. Es ist einfach zu navigieren, die Wahl der beiden Farben und das Design der Karte machen es spielerisch und ansprechend.
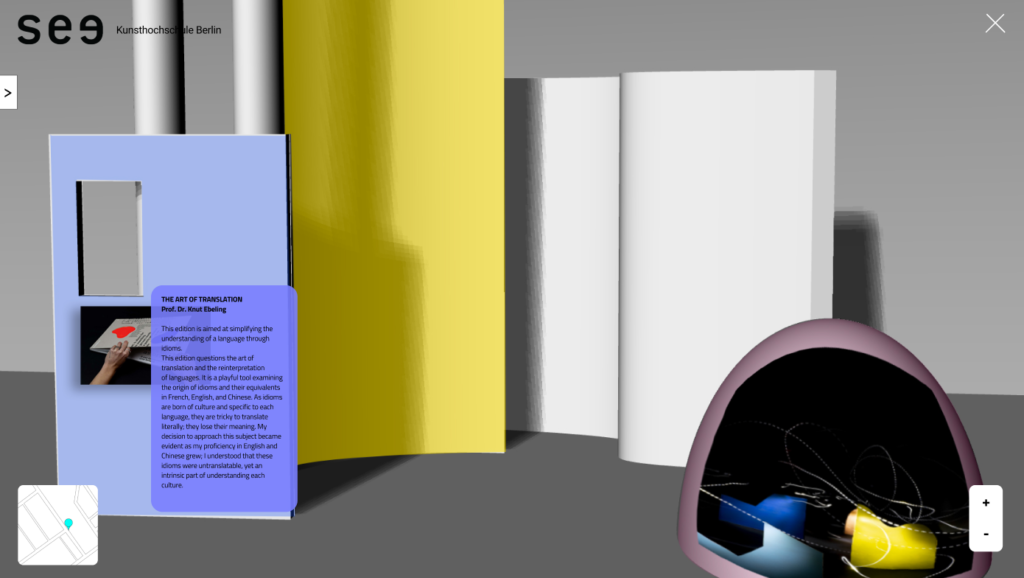
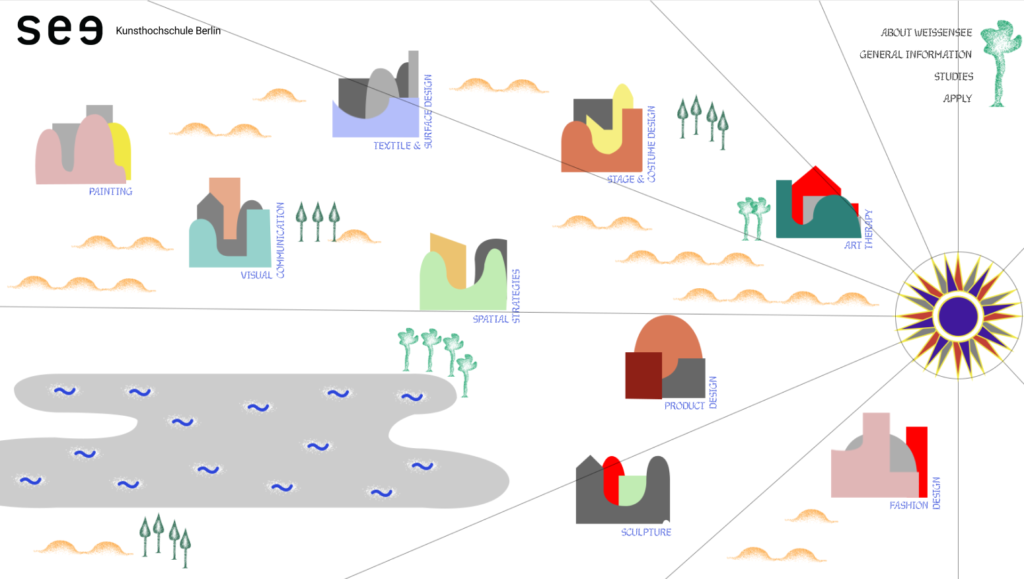
Der andere Ansatz basiert auf zwei verschiedenen Ästhetiken, mittelalterlichen Karten und einer eher futuristischen Ästhetik.
Die Navigation auf der Website ist einfach, und es sind nur die wichtigsten Informationen vorhanden.
Schritt für Schritt navigiert man in eine futuristischere Welt, jeder Student hat seinen eigenen 3D-Raum, in dem seine Arbeiten ausgestellt werden. Es ist ein spielerischer und praktischer Ansatz.
Dieses Projekt ist Teil des Semester Projekts www.kh-berlin.de: ein Semesterprojekt zur Webseite der Weißensee Kunsthochschule Berlin. Ziel dieses von Studierenden initiierte Projektes im SS 2021 war es – zunächst ergebnisoffen und explorativ – Vorschläge, Strategien und Entwürfe für einen zeitgemäßen und angemessenen Webauftritt zu entwickeln.
Kontakt:
angelecrt@gmail.com
ronivesely5@gmail.com
1. Design brief - Roni and Angèle
2. Sitemap - Roni and Angèle
3. Wireframes - Angèle
4. Design approach - Angèle
5. User journey - Angèle
6. Wireframe - Roni
7. Design approach -Roni
8. User journey - Roni
Being two Erasmus student’s and with corona time, we barely went to the school, and this project was a way to imagine the school in our own interpretation.
The project is an interactive concept of the website based on a map, which is a sensitive approach of how we represented the school. The website put an emphasis on the student’s work, it should be a window of what the students are doing and experimenting.
They’re two different approaches for this map.
The first one is based on the actual map of the school, and became a abstract visualisation of the school.
As you navigate in the website, you enter the map and land on different spaces, where you can find more informations concerning the departments or student’s projects. It’s easy to navigate, the choices of the two colours and the design of the map makes it playful and appealing.
The other approach is based on two different aesthetics, medieval maps and a more futuristic aesthetic.
The navigation on the website is easy, and only the main informations are there.
Step by step you navigate in a more futuristic world, each student has it’s own 3D space where their work are exhibited. It’s a playful and practical approach.
This project is part of the semester project www.kh-berlin.de: a semester project concerning the website of the Weißensee Kunsthochschule Berlin. The aim of this student-initiated project in the summer semester 2021 was to develop proposals, strategies and designs for a contemporary and appropriate website, initially in an open-ended and explorative manner.
Contact: angelecrt@gmail.com
ronivesely5@gmail.com
1. Design brief - Roni and Angèle
2. Sitemap - Roni and Angèle
3. Wireframes - Angèle
4. Design approach - Angèle
5. User journey - Angèle
6. Wireframe - Roni
7. Design approach -Roni
8. User journey - Roni